Getting Started with Topol Plugin
Getting started with Topol Plugin involves a few simple steps: creating an API token for secure access, and then adding the necessary code to your app to load and configure the editor.
This guide will walk you through the basic setup process so you can quickly embed the Topol editor and start delivering seamless email template editing to your users.
Step 1: Create Your API Token
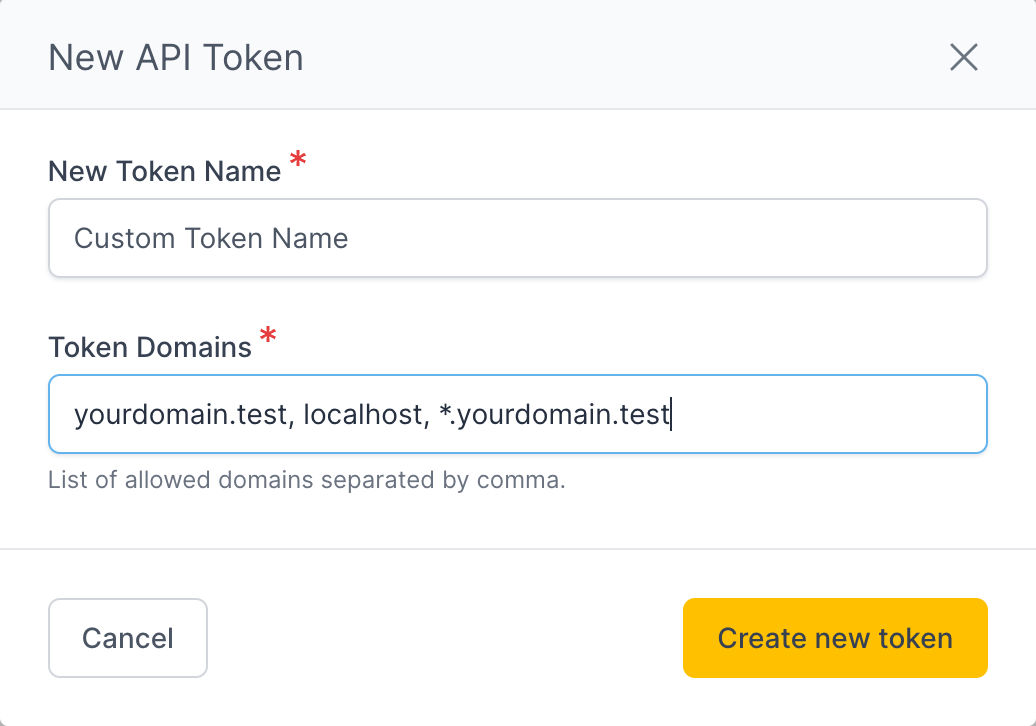
- First, log into your Topol Account. Go to Settings and then Plugin. Here, you create an API token that allows your app to use the Topol Plugin.

When creating the token, give it any name you like — usually the name of your project works well.
You also specify the domain(s) where you’ll use the plugin. Examples could be:
topol.io
www.topol.io
\*.topol.io
localhost:5173WARNING
Remember, this API key will only work on the domains you specify here.
Step 2: Add the Plugin to Your Application
INFO
Topol also offers integration packages if you’re using frameworks like React, Vue, or Angular to make setup even easier. Find out more here.
Once you have your API key, you need to add the Topol Plugin to your website or app.
First, add this HTML code where you want the editor to appear (make sure to set width and height so it shows correctly):
<!-- This is the container where the Topol Plugin will load -->
<div id="app" style="position: absolute; width: 100%; height: 100%;"></div>Next, you need to add some JavaScript to load the plugin and configure it:
<!-- Load the Topol Plugin script -->
<script
src="https://v3.email-assets.topol.io/loader/build.js"
type="text/javascript"
></script>
<!-- Configure and initialize the Topol Plugin -->
<script>
const TOPOL_OPTIONS = {
id: "#app", // The div where the editor will appear
authorize: {
apiKey: "YOUR_API_KEY", // Replace with your actual API key from step 1
userId: "UserID", // Any unique ID you assign for the user
},
callbacks: {
onSave: function (json, html) {
// This function runs when the user saves
// You can handle the JSON and HTML data here (e.g., save to your server)
},
},
};
// Start the Topol Plugin with these settings
TopolPlugin.init(TOPOL_OPTIONS);
// Optional: Load a template into the editor on start
fetch("https://tlapi.github.io/topol-editor/templates/1.json")
.then((response) => response.text())
.then((template) => {
TopolPlugin.load(template);
});
</script>Important notes:
- The
apiKeyis the token you created in Step 1. - The
UserIdcan be any unique string that identifies your user (letters, numbers, _ or -). It helps Topol track usage per user for billing and resource loading (e.g. images). It will be counted as a unique user for monthly billing purposes. Typically, one userId corresponds to one client of your app, CRM, ESP, etc. - The example also loads a sample template from a URL - you can replace this with your own template or remove the optional part to initialize the editor with an empty template.
INFO
If you encounter any issues when implementing the Topol Plugin into your website or app, please do not hesitate to contact our support. You can reach out to us here.